23 วิธีแบบง่ายๆ ที่เราจะเน้นไปกับการเพิ่มประสิทธิภาพของรูปที่จะส่งผล ทำเว็บให้โหลดเร็ว ขึ้นแบบง่ายๆ เพราะ รูปภาพ มักจะเป็นสัดส่วนปริมาณมากในการโหลดที่เยอะกว่าตัวโค๊ดอื่นๆ
ในการปรับแต่งรูปภาพให้เหมาะสม เป็นการเพิ่มประสิทธิภาพความเร็ว และ ส่งผลต่ออันดับ SEO ทุกเครื่องมือการวัดประสิทธิภาพ ซึ่งอาจทำให้คุณติดอันดับในการค้นหาสูงขึ้นและทำให้เนื้อหาของคุณโหลดเร็วขึ้นมาก โดยส่งผลคะแนนต่อ Pagespeed Insights
- ปรับแต่งรูปภาพให้เหมาะสมก่อนการอัปโหลด – การใช้โปรแกรมเช่น Photoshop เพื่อปรับแต่งรูปภาพให้เหมาะสมก่อนที่จะอัปโหลดสามารถประหยัดงานได้มาก คุณสามารถปรับขนาดบีบอัดดึงข้อมูล EXIF บันทึกในรูปแบบที่ถูกต้อง (เช่น PNG / JPEG / WebP) และเขียน alt ไฟล์ที่สื่อความหมายได้
- หากคุณต้องการภาพที่มีความละเอียดสูง (เช่นเว็บไซต์เกี่ยวกับการถ่ายภาพ) คุณอาจไม่ต้องการปรับขนาดและบีบอัด ซึ่งนั่นก็มีวิธีทำให้เว็บโหลดเร็วขึ้น เช่น Lazyload
- เครื่องมือหลักที่เราใช้ – เราใช้ Imagify สำหรับการบีบอัดแบบไม่สูญเสียเพิ่มเติม + การลบข้อมูล EXIF, CDN, ปลั๊กอินคุณสมบัติ ALT ภาพอัตโนมัติไปยังไฟล์รูปภาพ
หากจะสรุป การปรับภาพในอุดมคติที่ดีต้อง คุณภาพไฟล์เล็กที่สุดแต่ยังคงความละเอียดของภาพไว้ได้ และ โหลดไฟล์ตามขนาดหน้าจอ เช่น จอใหญ่ก็โหลดภาพขนาดเต็มมา แต่ถ้าเป็นจอเล็ก ก็ห้ามโหลดไฟล์ขนาดใหญ่มา Server ต้องปรับขนาดรูปมาให้พอเหมาะกับ ขนาดหน้าจอโดยอัตโนมัติ
ไป.. ไปเริ่มกันเลย 23 วิธีมีอะไรบ้างมาอ่านกัน
1.ค้นหารูป ที่แย่ ก่อน
ให้คุณเปิดเว็บคุณด้วย GTmetrix ก่อน แล้วกดทดสอบ แล้ว คุณจะเห็นรายการเหล่านี้ในแท็บ Page Speed / YSlow โดย GTmetrix จะแสดงคำแนะนำที่คุณควรจะปรับแก้ทั้งหมดเกี่ยวกับรูปภาพของคุณ โดยจะส่งผลต่อคะแนน

แล้วเราจะรู้ทันที่ว่าเราจะควรทำอะไรกับมันโดย มันจะมี Type มากมายให้เราเลือกปรับ ใน GTMetrix แต่เราขอบอกว่าให้เน้นไปที่ Type Images ก่อน เพื่อ Post นี้เกี่ยวกับการปรับรูปภาพ
2.หัวใจหลักของการปรับรูป มี 8 ข้อ ทำเว็บให้โหลดเร็ว

- Serve scaled images : แสดงภาพที่ปรับขนาด ซึ่งใน GTmetrix มีแค่ขนาดจอ Desktop เท่านั้นที่เขาแนะนำ
- Specify image dimensions : ระบุขนาดของรูปภาพให้เหมาะสม
- Optimize images : ปรับคุณภาพของรูปภาพให้เบาที่สุดแต่ไม่ลดคุณภาพ
- Combining images using CSS sprites : ใช้ CSS sprites ในการรวมภาพ ลด Request เหมาะสำหรับภาพขนาดเล็กๆ
- Avoid URL redirects : หลีกเลี่ยงการ เปลี่ยนเส้นทาง URL
- Use a content delivery network : ใช้ CDN เพื่อใช้ Server จำนวนมากทั่วโลก รับโหลดรูปภาพแทน Server ของคุณแค่ตัวเดียว
- Leverage browser caching : ใช้ Browser Cache เพื่อไม่ต้องโหลดรูปใหม่ทุกครั้ง ในกรณีที่เคยเปิดหน้าเว็บคุณมาแล้วเคยโหลดรูปนั้นไว้แล้ว
- Make favicon small and cacheable : ทำ Icon เว็บของคุณให้มีขนาดเล็ก
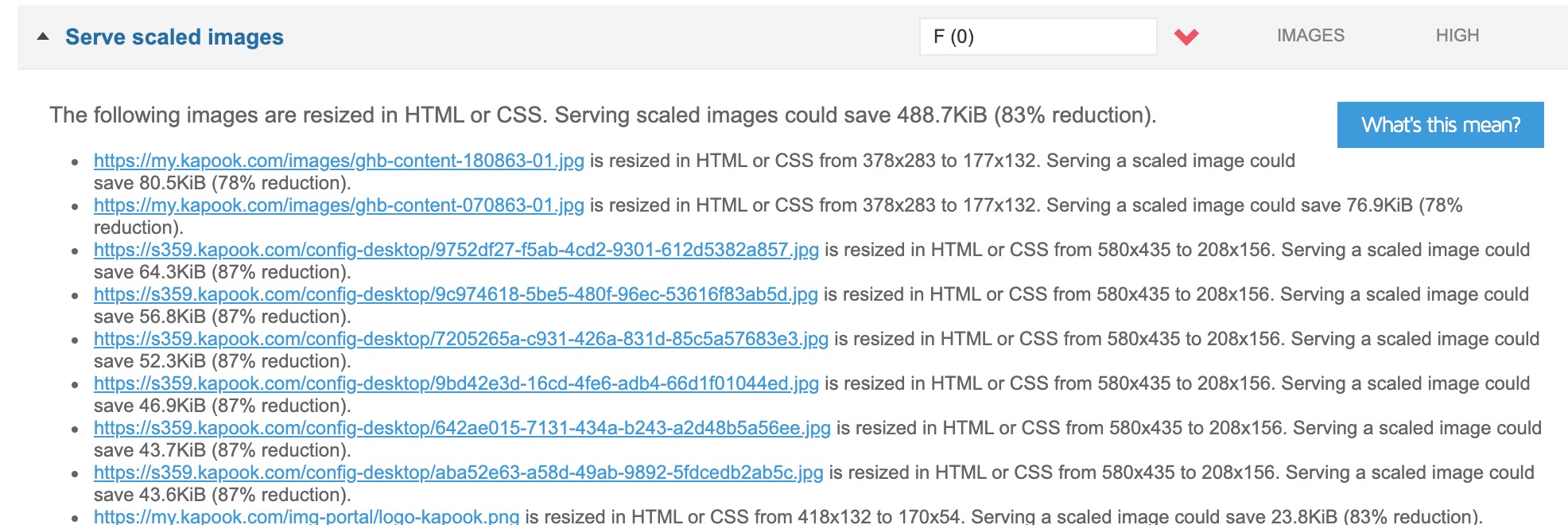
3.ปรับขนาดภาพ Serve scaled images
หากคุณเห็น ข้อผิดพลาดในการแสดงภาพที่ปรับขนาดใน GTmetrix นั่นหมายความว่าคุณมีภาพขนาดใหญ่เกินไปและจำเป็นต้องปรับขนาดให้มีขนาดที่ถูกต้อง (ซึ่ง GTmetrix ให้ข้อมูลแก่คุณ) ตราบใดที่คุณทำตามเอกสารข้อมูลขนาดรูปภาพ (ดูด้านล่าง)

โดย GTMetrix จะแนะนำ ขนาดที่ควรปรับ แต่ขอย้ำส่วนใหญ่จะมีเฉพาะ Desktop ส่วน Mobile จะไม่มีในระบบ Suggest
เมื่อคุณ Upload 1 รูปภาพมันจำเป็นต้องมีหลายขนาด บางเว็บ 1 รูป มีถึง 40 ขนาด โดยขนาดพื้นที่จัดเก็บจะถูกใช้ปริมาณมากเกือบ 40 เท่า แต่ผหากเป็น Dynamic จริงๆ และ 1 รูปจะมีไฟล์แค่ 1 ขนาด แต่รูปจะถูกปรับโดย Code จาก Server แล้วส่งขนาดรูปให้พอเหมาะกับขนาด Browser ของแต่ละอุปกรณ์
สำหรับเราแล้ว เราจะไม่ใช้การปรับแบบ Static ที่รูปๆหนึ่งจะมีขนาดที่ตายตัว บนหลายอุกปรณ์ เราได้ใช้ระบบ Dynamic Scale Image โดยจะปรับขนาดให้พอเหมาะกับหน้าจอ ทุกอุปกรณ์ ข้อดีมากๆ คือ ขนาดจะลดลงเท่าที่จำเป็น และ คุณภาพรูปก็จะไม่เสีย แต่แน่น Package นี้มีค่าใช้จ่ายเพิ่ม หากคุณรับไม่ได้คุณใช้ระบบ Static ปกติ ก็ได้เราทำให้เป็นเพื่นฐานอยู่แล้ว
4.ระบุขนาดภาพ ไปเลย
ในเมื่อเลือกปรับแบบ Static เราก็ต้องมาก Code กันต่อให้รูป เป็นขนาดที่พอเหมาะสำหรับ GTmetrix ได้บอกไว้ว่าควรเป็นเท่าไร

คือต้องมานับปรับที่ละรูป ถ้าคุณพอมีเวลาก็มานั่งทำเลย ถ้าถ้าไม่มีเวลา ก็จ้างเราได้นะ

5. บีบอัดรูปภาพแบบไม่สูญเสีย
สิ่งเหล่านี้คือรายการ “ปรับภาพให้เหมาะสม” โดยการบีบอัดภาพ ซึ่งมีหลายวิธี ไม่ว่าจะเป็น Imagify , คราเคน , ShortPixel หรือ Smush ก็สามารถบีบอัดได้ดีไม่ต่างกันมากแล้ว
โดยส่วนตัวเราแนะนำ Imagify โดยสามารถปรับทีละรูปให้เข้ากับเว็บไซต์ คุณ หรือ หากคุณเป็นโปรแกรมเมอร์ที่เชี่ยวชาญด้าน Linux ขั้นเซียน คุณก็สามารถใช้ Command line โดยใช้ JpegOptim และ OptiPNG ในการปรับทั้ง Directory รูปภาพได้

สำหรับ เราแล้ว เราไม่ชอบการบีบอัดภาพซักเท่าไร เราชอบเว็บที่มีความชัดของภาพ แล้ว Pagespeed Insights ก็ไม่ได้ซีเรียสมากมายกับการบีบอัด แต่จะเน้นไปที่การ Render เว็บให้เห็นเว็บไว เป็นหลักไปแล้ว
6.รวมรูปภาพเป็น CSS Sprites
CSS Sprites คือการรวมรูปเล็กๆ ที่ใช้พร้อมๆกัน มารวมให้เป็นรูปเดียว แล้วค่อยใช้ CSS ในการควบคุมตำแหน่งของภาพที่โหลด ซึ่ง เราไม่แนะนำให้ใช้ จำนวนมากจนเกินไป เพราะ ส่งผลต่อการ Render หน้าเว็บ คะแนนอาจตกได้ เพราะ ใช้ CPU ในการประมวลผลเยอะ

หากคุณใช้ Server ที่เป็น http 2.0 เราก็ว่าไม่จำเป็นต้องใช้ CSS Sprites เลย
7.หลีกเลี่ยงการเปลี่ยนเส้นทาง URL รูปภาพ
การเปลี่ยนเส้นทาง URL หรือ Redirect URL คือ การสั่งให้ โหลดเปลี่ยนที่ เช่น เว็บของคุณ คือ “http://www.abc.com” แต่เวลาคุณใส่ตำแหน่งรูปภาพ คุณไม่ได้ใส่ “www.” ไปใส่แค่ “http://abc.com” ไม่ได้ แบบนี้จะเกิดการ Redirect ทันที จาก http://abc.com ไป http://www.abc.com
ซึ่งใน GTmetrix ก็บอกไว้ชัด

เว็บคุณควรอยู่ใน Directory เดียวกัน การเปลี่ยนเส้นทาง URL ทำให้ Download ช้าขึ้น จำนวน 1 วินาทีแน่นอน ซึ่งถือว่าสูงมาก
เพราะ ฉะนัน คุณควร Find&Replace ให้อยู่ใน directory เดียวกัน
8.ใช้ CDN เข้าช่วย ทำเว็บให้โหลดเร็ว
CDN คือ Content Delivery Network แปลเป็นไทยก็คือ เครือข่ายการนำส่งเนื้อหา
ประโยชน์คือ ให้ Server ที่กระจายอยู่ทั่วโลก ส่งข้อมูลช่วย แทนที่จะใช้ Server คุณ Server เดียว
ข้อเสีย คือแพง คิดว่า Transfer เป็น GB ไม่ว่าจะ Akamai หรือ Cloudfront หรือ Google CDN ซึ่งฟรีก็มี ยอดนิยม ก็คือ Cloudflare แต่ ประสิทธิภาพ ไม่สู้เจ้าอื่น เพราะ คนใช้เยอะ โหลดช้า
การเปลี่ยนเป็น CDN ของเรา ดำเนินอยู่บน Akamai ซึ่งแน่นอน มีค่าใช้จ่ายรายเดือนเพิ่มเติม แต่เราไม่หักเพิ่ม ซึ่งเริ่มต้นที่เดือนละ 2000 บาทขึ้น โดยเรา คิดเพียงค่าติดตั้ง


Akamai คือ เบอร์ 1 ของบริการ CDN บนโลกนี้ แม้แต่ Facebook, Youtube ก็ยังใช้ โดยเราใช้บนระบบ Akamai ของ Reseller เจ้าอื่นในตลาด ซึ่ง หากซื้อผ่านกับ Akamai โดยตรง ไม่ต่ำกว่าเดือนละล้านบาท แต่เราหาให้คุณได้ ในราคาเริ่มต้น 2000 บาท/เดือน
9.ทำการ แคช ให้กับรูปภาพ
ปลั๊กอินแคชส่วนใหญ่มีตัวเลือกสำหรับการแคชเบราว์เซอร์ซึ่งจะแคชรูปภาพ โดยกดเปิดมันซะ

โดยหากที่เคยโหลดรูปนี้มาแล้ว จะไม่ต้องโหลดใหม่อีก
10.ทำให้ Favicon มีขนาดเล็กและแคชได้
ตรวจสอบว่าไอคอน Favicon หรือ Icon ของคุณเว็บคุณ มีขนาด 16x16px เป็นรูปแบบ favicon.ico และแคชไว้โดยใช้ปลั๊กอินแคชของคุณ
11.ลบข้อมูล EXIF ของรูปออก
ข้อมูล Exif คือ ข้อมูลต่างๆเช่นรูรับแสงความเร็วชัตเตอร์ ISO ทางยาวโฟกัสรุ่นของกล้องวันที่ถ่ายภาพและอื่น ๆ คุณไม่จำเป็นต้องใช้สิ่งนี้สำหรับรูปภาพบนเว็บไซต์ของคุณ
12.CDN ฟรี Cloudflare
จริงๆ แล้วใช้ Cloudflare ก็ไม่ได้เสียหายอะไร โดยสิ่งที่เราชอบก็มี

- Cloudflare มี POP เยอะที่สุด รองจาก Akamai
- ในเวอร์ชั่นเสียเงิน มีการปรับขนาดภาพตามอุปกรณ์ ได้
- สามารถลดจำนวนคำขอ – แทนที่จะส่งคำขอจำนวนมากสำหรับรูปภาพทั้งหมดบนเว็บไซต์ Mirage
- มีระบบ Anycast ที่ชื่อว่า ARGO
- มีระบบลบข้อมูล EXIF และบีบอัดรูปภาพ
- มีระบบ Hotlink Protection ป้องกันไม่ให้ผู้อื่นคัดลอกรูปภาพของคุณและวางลงในเว็บไซต์ของตนเองซึ่ง โดยดูดแบนด์วิดท์ของคุณฟรีๆ
13.ใช้ Lazy Load
ซึ่งจะเป็นการทำให้การโหลดรูปภาพล่าช้าจนกว่าผู้ใช้จะเลื่อนหน้าลงมาและมองเห็นภาพได้อย่างชัดเจน ถึงจะส่งขอค่า โหลดรูปไปที่ Server
14.บันทึกเป็นรูปแบบที่ถูกต้อง
PNG เทียบกับ JPEG

PNG ไม่มีการบีบอัด (ขนาดไฟล์ใหญ่กว่า) และควรใช้ในภาพธรรมดาที่ไม่มีสีมาก
JPEG คือไฟล์บีบอัด (ขนาดไฟล์ที่เล็กกว่า) ซึ่งจะลดคุณภาพของภาพลงเล็กน้อย แต่มีขนาดเล็กลงและใช้ในภาพที่มีสีจำนวนมาก แต่ไม่มีภาพพื้นหลังใส มีแต่พื้นหลังทึบเท่านั้น
15.ตั้งชื่อไฟล์ภาพให้อ่านออก
เรามองว่าเว็บไซต์ที่ใส่ใจ คือ เจ้าของต้องไม่ปล่อยให้พลาดเรื่องง่าย โดยการตั้งชื่อไฟล์ควรสอดคล้องกับ หัวข้อและเนื้อหาที่กำลังพูด โดยสามารถใช้ Plugin เอาชื่อที่ตั้งไปใส่ใน alt ของรูปภาพได้ ซึ่ง Google จะใช้จุดนี้เป็นการจัด Ranking ด้วย

16.ใส่ alt ในภาพทุกครั้ง
Alternative Tags หรือ มันก็คือการใส่ชื่อให้กับรูปภาพนั้นเอง
เพราะ ส่งผลต่อ SEO อย่างมาก เสริมจากการตั้งชื่อไฟล์แล้ว ก็ควรใส่ alt โดยการใส่ ก็ควรจะเหมือนกับชื่อไฟล์รูปภาพของคุณ โดยคุณสามารถใช้ปลั๊กอิน Automatic Image Alt Attributesเพื่อใช้ชื่อไฟล์เป็นข้อความอัตโนมัติ ไม่ต้องมานั่งใส่เองทุกครั้ง
17. ใส่ รูป Open Graph เสมอ
ทำให้รูปแบบเนื้อหาของคุณถูกต้องเมื่อแชร์บน โซเชี่ยลเน็ตเวิร์ค Facebook / Twitter โดยเฉพาะรูปภาพของคุณที่ต้องกำหนด อัตราส่วน และ ขนาดของภาพให้ถูกต้อง

18.ใช้ Featured Snippets
Google จะมีระบบดึงรูป Feature Image ของ Post หรือ หน้า ของเว็บเราที่ติดอันดับ 1 ของคีย์เวิร์ดนั้นไปแแสดง วิธีการทำก็ต้องใช้ SEO Plugin ในการช่วยบอกให้รู้ว่า Snipped image ของเราใช้รูปไหน


โดยตัวอย่างคำแนะนำจะมี 3 ประเภท
- คำตอบ
- ตารางเปรียบเทียบ
- รายการ
โดยจริงๆแล้วยังมีระบบ Google Schema ที่เราจะบอกต่อในข้อถัดไป เกี่ยวกับรูป
19.Google Schema
ใช้ข้อมูลที่มีโครงสร้างเพื่อช่วยให้ Google เข้าใจเนื้อหาของไซต์ของคุณและเปิดใช้คุณลักษณะพิเศษของการแสดงผลการค้นหาสำหรับหน้าเว็บของคุณ
โดยมีโครงสร้างดังนี้


Google ชอบมาก หากเราทำตามมาตรฐานเขา
20.เปลี่ยน .GIF เป็น .MP4 หรือ WebM ซะ
GIF หรือ ภาพ อนิเมชั่น ทำให้เว็บโหลดช้า หากคุณทดสอบด้วย Google Lighthouse เขาจะแนะนำทันทีว่าให้เปลี่ยน

วิธีแรก สร้างวิดีโอ MPEG โดยการ Convert หากคุรติดตั้ง https://www.ffmpeg.org/ คุณสามารถสั่งให้ Convert ได้เลย หรือ จะ Online Convert ก็ง่ายดีไม่ต้องติดตั้งยุ่งยาก
วิธีที่สองแปลงเป็น .webM ซะ และ วิดีโอ WebM มีขนาดเล็กกว่าวิดีโอ MP4 มาก แต่เบราว์เซอร์บางประเภทไม่รองรับ WebM ดังนั้นจึงเหมาะสมที่จะสร้างทั้งสองอย่างทั้ง MP4 และ webM
นี่คือตัวอย่างขนาดไฟล์

21.หลีกเลี่ยง Gravatar
WordPress มันจะดึงรูป Profile จาก Gravatar.com โดยเราต้องตรวจสอบว่าเราปิดหรือยัง เพราะ มันช้า เลย เหตุผลสั้นๆ หากคุณไม่อยากปิดคุณต้อง Cache Gravatar แบบ Local ดึงมาเก็บไว้ที่ Server เรา
22.หลีกเลี่ยงการฝังรูปภาพจากเว็บไซต์ภายนอก
อัปโหลดภาพไปยังเว็บไซต์ของคุณเสมอห้ามคัดลอก / วาง มิฉะนั้นคุณจะได้รับคำขอพิเศษเนื่องจากรูปภาพไม่ได้โฮสต์บนเซิร์ฟเวอร์ของคุณดังนั้นจึงต้องดึงมาจากที่อื่น
23.สรุป เครื่องมือที่ควรใช้
- Automatic Image Alt Attributes – ใช้แทรกข้อความ alt โดยอัตโนมัติโดยใช้ชื่อไฟล์ภาพ
- Better Search Replace – ใช้แก้ redirection
- Cloudflare – CDN ฟรี แต่เราแนะนำให้ใช้ Akamai
- Chrome DevTools – ตรวจสอบ Error Network ได้
- CSS Sprite Generator – ใช้รวมภาพเล็กๆ ที่ใช้บ่อย
- GTmetrix – ใช้ตรวจสอบภาพคุณภาพแย่ และ ขนาดที่ใหญ่เกินไป
- Imagify –ใช้บีบอัดรูปภาพ หรือ จะแปลงเป็น WebP ก็ได้
- Imsanity – resizes รูปภาพให้มีหลายขนาด แต่จะทำให้เว็บคุณพื้นที่ใหญ่ได้
- Lazy Load – ปลั๊กอินที่ทำให้การโหลดภาพล่าช้าจนกว่าจะมองเห็นได้
- Optimum Gravatar Cache – โหลด Gravatar มาเก็บไว้ที่ Local
- Yoast – เปิดใช้งาน OpenGraph Facebook/Twitter
การปรับรูปภาพ หลักๆ ก็เรื่อง ขนาดภาพ ขนาดไฟล์ ประเภทไฟล์ วิธีการ Delivery ภาพ และ การทำมาตรฐานภาพ ให้ Google หรือ Social Network เข้าใจ
เราว่าคะแนน ก็เพิ่มชึ้นเยอะแล้ว หากทำตามได้ 22 ข้อแนะนำ ทำให้เว็บโหลดเร็ว
