Google Pagespeed Insights คือ เครื่องมือที่ใช้เป็นมาตรฐานใหม่ สำหรับการวัดประสิทธิภาพความเร็วเว็บโดยเฉพาะ คนที่เป็นเจ้าของเว็บไซต์ หรือ เจ้าของธุรกิจ ควรจะต้องหันมาให้ความสนใจกับความเร็วของเว็บคุณมากขึ้นมากขึ้น.. ซึ่ง ณ ปัจจุบัน นอกจาก On Page, Off Page หรือ Content คุณภาพจัดๆ ก็ยังคงไม่พอ.. ในการแข่งขันอันดับ Ranking บน Google เพราะ ใครๆก็ทำได้.. เชื่อไหม เรามีลูกค้าที่เราปรับ Page Speed ให้ ทั้งที่ Content ก็เหมือนเดิม แล้วปรากฏว่า คนเข้าเว็บเยอะขึ้นอย่างน่าตกใจมากๆ และ ได้แซงแบรด์ดังที่เป็นคู่แข่งไปแล้วด้วย ทักเรามาสิ เราจะบอกว่าใคร

อ่าห์.. คุณอาจคิดว่าเราโฆษณาเกินจริง เราเข้าใจนะ.. คุณมีสิทธิ์คิด.. จริงๆ มันก็มีปัจจัยหลายๆ อย่างที่สามารถเกิดขึ้นได้ สำหรับคนเข้าเว็บเยอะขึ้น แต่เราอยากบอกว่า เราคิดว่าเราไม่ได้โกหก อย่างน้อย Google ก็ได้เขียน Blog ไว้ว่า ความเร็วเว็บ และ Landing Page เป็นปัจจัยหนึ่ง การค้นหาของ Google และโฆษณา
ซึ่ง.. คุณไม่ต้องเชื่อเรา ถึงแม้เราจะชักแม่น้ำทั้ง 5 มาอธิบายให้คุณยังไง ถ้าไม่เจอกับตัวเองก็ไม่รู้.. เราพูดได้ประโยคเดียว “ลองดูสิ แล้วจะรู้”
เข้าเรื่อง.. โพสต์นี้ ที่เราเขียน มีคำแนะนำดีๆ ต่อการทำคะแนนให้สูงๆ บน Google PageSpeed Insights ด้วยนะ โดยเราบอกหมดไม่หมกเม็ดให้คุณ ได้รับคะแนนถึง 100 คะแนน เหมือนอย่างที่เราทำ
มาเริ่มกันเลย!
ข้อมูลเบื้องต้นเกี่ยวคะแนน 0-100 มันคืออะไร
ก่อนอื่น การจะทำให้เว็บไปถึง 100 คะแนน เราต้องบอกว่าไม่ใช่เรื่องยาก หากคุณเข้าใจเทคโนโลยีด้านเว็บอย่างลึกซึ้ง ซึ่งเราจะค่อยๆ เล่าไป ตั้งใจอ่านนะ..
อย่างแรก Google Pagespeed Insights ให้คุณเข้าไปดูก่อน ว่ามันมีหน้าตาอย่างไร ซึ่งหากคุณอ่านในข้อความใหญ่ๆ ที่เขาเขียน “ทำให้หน้าเว็บของคุณทำงานได้เร็วขึ้นในอุปกรณ์ทุกชนิด” โดย Focus ที่คำๆนี้ สั้นๆ แต่ยาก กับคำว่า “ได้เร็วขึ้น“


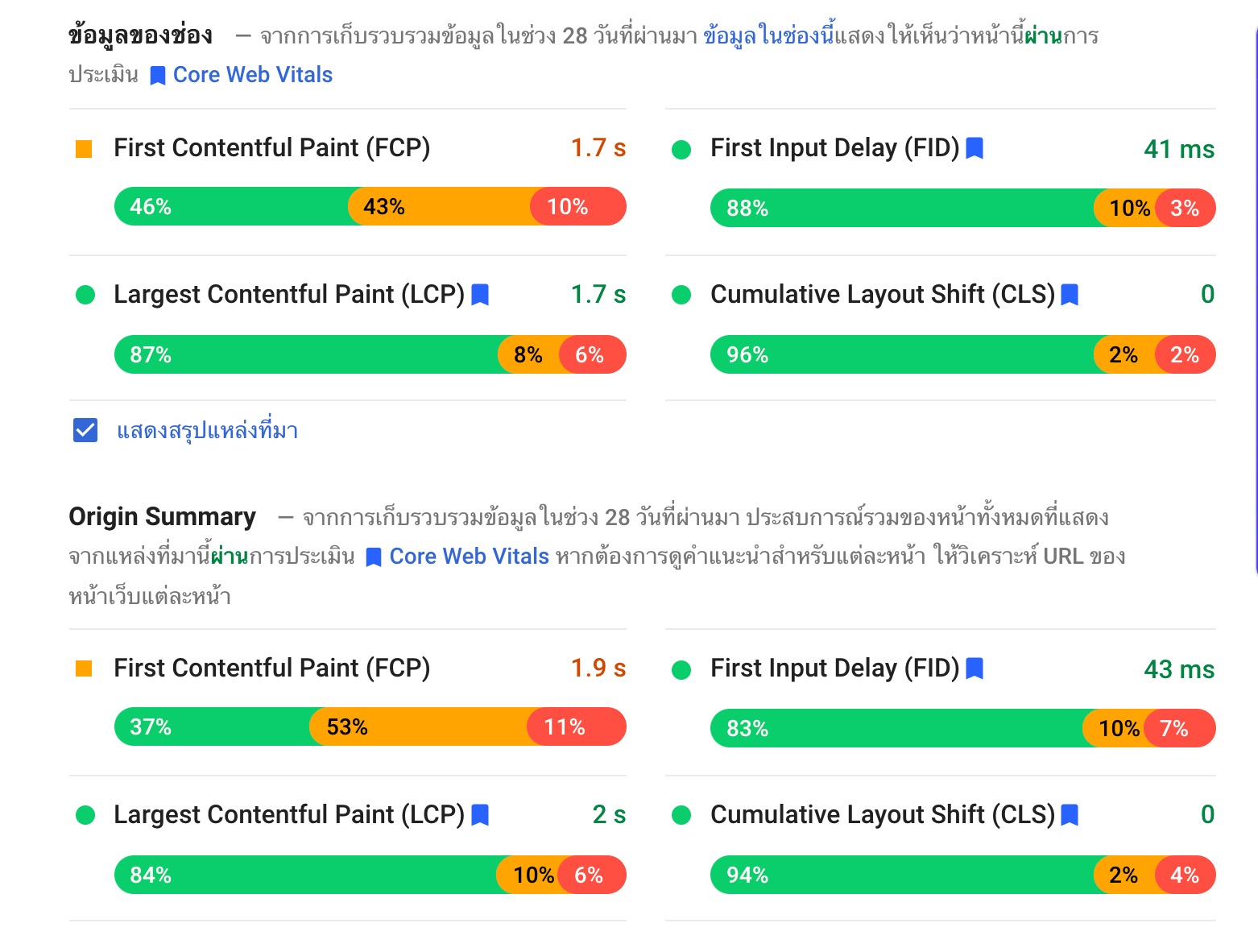
โดยเราจะเห็นว่า มี สามช่วงสี สีแดง สีส้ม สีเขียว ซึ่งจะเป็น 3 เกณฑ์ที่ใช้สรุปว่าเว็บของคุณอยู่ในส่วนที่ ดีแล้ว ที่เป็นสีเขียว หรือ ต้องแก้ไข ที่เลขสีแดง หรือ สีส้ม ที่หมายความว่ายังไม่ดีพอ
ลองเทส เว็บของคุณสิ ถ้าคุณได้สีเขียวอยู่แล้ว เราว่า คุณไม่ต้องอ่านต่อแล้วเสียเวลา ไปดูบริการอื่นๆ ของเราได้เลย ที่นี่
โดยจะมีหน้าคำแนะนำมากมายให้คุณได้อ่าน

โดยที่กล่าวมานั้น มันคือ คำแนะนำที่เราต้องมาปรับปรุง อย่างคร่าวๆ โดยหากได้คะแนน 90 ขึ้น มักจะไม่มีคำแนะนำให้ทำตาม
และ สิ่งเหล่านี้เรียก มาตรฐาน Core Web Vital ซึ่งอยู่ในหมวด User Experience ของ Google ซึ่งจุดมุ่งหมายสำคัญของ Core Web Vital คืออะไร สามารอ่านเรื่องราวเชิงเจาะลึกได้ที่นี่ Core Web Vitals คืออะไร?
Pagespeed Insights กับ Core Web Vital ต่างกันอย่างไร
Pagespeed Insights คือ เครื่องมือที่ใช้วัดความเร็วเว็บไซต์บนอุปกรณ์ต่างๆ
Core Web Vitals คือ เกณฑ์ที่ใช้วัดความเร็วในการแสดงผล
ดังนั้น คะแนน Pagespeed Insights และ คะแนน Core Web Vitals จึงเป็นอันเดียวกันอย่างแยกไม่ได้
หากจะให้มองเห็นภาพรวม Core Web Vital คือ Subset ของ Page Experience โดยยังมีอย่างอื่นอีกที่เป็นปัจจัยในการวัดคุณค่าอีก ดังภาพด้านล่าง

ไม่ต้องห่วง ในส่วนของ Other Web Vitals เราทำการปรับให้คุณอยู่แล้ว เราถือว่าเป็นสิ่งพื้นฐานมาก ซึ่ง Core Web Vitals จะคะแนนสูงไม่ได้เลยหาก ไม่ผ่านมาตรฐานที่ต่ำกว่า
ความลับที่ทำให้ได้คะแนน Pagespeed Insight เต็ม 100
จุดประสงค์ที่แท้จริงของการทดสอบประสิทธิภาพไซต์ของคุณด้วย Google PageSpeed Insights ไม่ใช่เพื่อให้ได้คะแนนสูง แต่เป็นการค้นหาจุดที่มีปัญหาบนไซต์ของคุณเพื่อให้คุณสามารถเพิ่มประสิทธิภาพและลดเวลาในการโหลดทั้งที่เกิดขึ้นจริง
ความลับคือ แก้ปัญหาเหล่านั้นให้ได้มากที่สุด

แต่ในชีวิตจริงของการทำงานเว็บไซต์ จะไม่สามารถแก้ได้หมดหากเพียงคะแนนผ่าน 90 ขึ้นก็คือว่าเว็บคุณผ่านเกณฑ์แล้ว ขนาดเว็บเราที่ได้เต็ม 100 ยังมีจุดที่ Google ยังแนะนำเราอยู่ ซึ่งไม่ต้องไปทำตามทุกอย่าง เพราะ มันอาจทำให้เว็บไซต์คุณน่าตาไม่เหมือนเดิม

Google ใช้ PageSpeed Insights อย่างไร
เราขอสรุปสั้นๆ
- ใช้วัดคุณภาพเว็บคุณ ว่าให้ประสบการณ์ที่ดีต่อผู้ใช้ได้หรือไม่
- ใช้เป็นตัวแปรหนึ่งในการจัดอันดับ (ถึงแม้เว็บคุณจะได้คะแนนความเร็ว Pagespeed 100 คะแนนก็เถอะ.. แต่ถ้าเนื้อหาไม่ดี คุณก็ไม่ได้อันดับ หนึ่ง อยู่ดี หรือ แม่แต่ติดหน้าแรก.. รวมถึงคู่แข่งที่เป็นปัจจัยหนึ่งเหมือนกัน )
- Google เก็บคะแนน Pagespeed เว็บคุณจากผู้ใช้จริงด้วยนะ โดยจะประเมินรอบ 28 วัน โดยหากคุณซื้อบริหารของเรา เราก็มีระบบตรวจสอบ ที่ทำงานทุกวัน โดยเข้ามาเช็คเว็บว่าตรงไหนช้า และ ส่งรายงานเข้าเมลทันทีเพื่อทำการแก้ไข โดยฟรี 1 ปี ทันทีนับจากวันเริ่มสัญญาจ้าง ไม่มีค่าบำรุงรักษา แต่อาจมีค่าใช้จ่ายเพิ่มเติม หากต้องทำการปรับแก้ โดยไม่ใช่การตั้งค่าของเรา

เทคนิค 23 วิธีในการปรับปรุงประสิทธิภาพ Pagespeed ทำได้หมด ได้ 100 แน่นอน
- กำจัด Render-Blocking Resources
- หลีกเลี่ยงคำขอสำคัญแบบลูกโซ่
- รักษาจำนวน Request Objects ให้น้อย และ ขนาดต้องเล็ก
- ลดขนาด CSS
- ลดขนาด JavaScript
- ลบ CSS ที่ไม่ได้ใช้ออก
- ลดการทำงานของเธรดหลัก
- ลดเวลาดำเนินการของ JavaScript Execution time
- ลดเวลาตอบสนองของเซิร์ฟเวอร์ หรือ Time To First Byte (TTFB)
- ส่งขนาดรูปภาพที่เหมาะสมตามอุปกรณ์
- Lazyload ภาพ และ คลิปวีดีโอ
- เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ
- แสดงภาพในรูปแบบ .WebP
- ใช้รูปแบบวิดีโอสำหรับเนื้อหาเคลื่อนไหวไปเลย
- ตรวจสอบให้แน่ใจว่าข้อความยังคงปรากฏให้เห็นระหว่างการโหลด Webfont
- เปิดใช้งานการบีบอัดข้อความ
- ทำการ Pre-Connect และ Pre-Load เว็บภายนอก
- หลีกเลี่ยง Redirection ที่ซ้ำซ้อน หรือ ไม่จำเป็น
- แคชเบราว์เซอร์ Leverage
- ตัด Third-Party code
- หลีกเลี่ยง Payload เครือข่ายจำนวนมหาศาล
- ตรวจสอบ Timing ในการ ดาวน์โหลด
- หลีกเลี่ยงขนาดของ Document Object Model (DOM) ที่มากเกินไป
เรากำลังเขียนเนื้อหาขั้นตอนการทำอย่างละเอียดโปรดติดตาม
สรุป
การปรับ Pagespeed มีความจำเป็นแน่นอน และ อย่าหมกหมุ่นกับ ตัวเลข 100 คะแนนจนมากเกินไป ซึ่งเอาเวลาส่วนใหญ่ของคุณไป Focus กับการสร้าง Contents ที่มีคุณค่า หรือสร้างผลิตภัณฑ์ที่ดีๆ ใหม่ๆ และคนต้องการ ออกมาขายให้กับลูกค้า เพื่อสร้างยอดขายให้มากขึ้นดีกว่า
ถ้าคุณชื่นชอบบทความของเรา และ ไม่อยากเสียเวลาที่มีคุณค่าของคุณ ปล่อยให้เราดูแลด้านนี้แทนเลย เรามีนโยบาย สัญญารักษาความลับ ที่นี่ และ พูดคุยกับฝ่ายขายของเราก่อนได้ ที่นี่
